Cara Download Menggunakan Torrent merupakan cara baru yang bisa kamu gunakan sebagai alternatif mendownload berbagai file yang sulit ditemukan di internet. Pada umumnya, ketika kita mencari sebuah file tertentu maka kita akan mencarinya dari mesin pencari dan pada ujungnya akan berakhir di situs penyedia hosting seperti ziddu, 4shared, idws, dsb. Torrent menawarkan sesuatu yang lain dalam mencari file dan mendownloadnya. Torrent lebih bisa dibilang sebagai aktivitas berbagi, daripada hanya sekedar mendownload atau meng-upload.
Sekedar info, download dari torrent tidak seperti download pada situs server online pada umumnya. Sistem download torrent merupakan sistem yang menghubungkan antar komputer (peer-to-peer). Artinya, kita mendownload file dari komputer orang lain yang juga menginstall torrent, bukan dari server sebuah perusahaan. Selagi mendownload, kita juga melakukan upload file yang nantinya bisa di download user lainnya yang juga terhubung dengan torrent. Sistem yang briliant inilah disebut dengan torrent.
Dalam dunia per-torrent-an, ada beberapa istilah yang sebaiknya kamu pahami yaitu:
Tutorial cara download menggunakan torrent:
1. Download terlebih dahulu client torrent dari µTorrent disini
2. Install client tersebut kemudian buka http://torrentz.eu
3. Cari file yang ingin kamu download disana, sebagai contoh saya mencari film Aftershock 2010 disana.
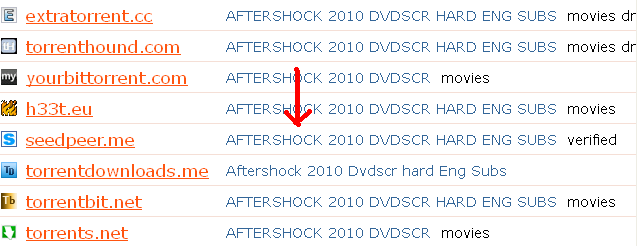
4. Setelah ketemu, silahkan tuju salah satu situs torrent yang ditampilkan disana, sebagai contoh saya memakai layanan torrent dari seedpeer.me (sebenarnya mau download dari situs yang mana tetap sama saja)

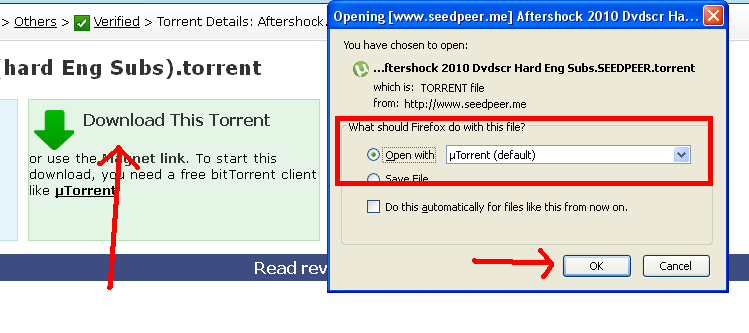
5. Setelah masuk ke situs seedpeer.me, silahkan kamu klik tombol Download This Torrent, kemudian akan muncul pop-up penanda download akan dimulai, pilih saja Openwith dengan software utorrent tadi (sudah default) dan klik Ok.

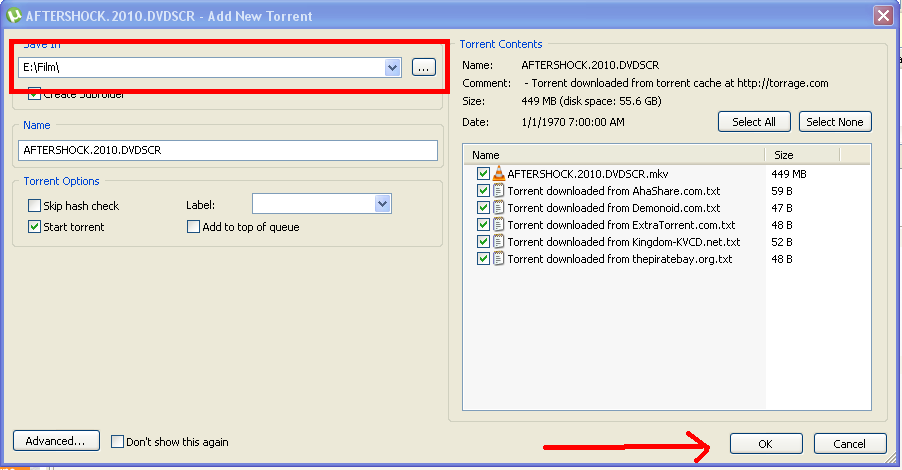
6. Atur tempat menyimpan file di Save in kemudian klik saja Ok untuk memulai mendownload.

Sekedar info, download dari torrent tidak seperti download pada situs server online pada umumnya. Sistem download torrent merupakan sistem yang menghubungkan antar komputer (peer-to-peer). Artinya, kita mendownload file dari komputer orang lain yang juga menginstall torrent, bukan dari server sebuah perusahaan. Selagi mendownload, kita juga melakukan upload file yang nantinya bisa di download user lainnya yang juga terhubung dengan torrent. Sistem yang briliant inilah disebut dengan torrent.
Dalam dunia per-torrent-an, ada beberapa istilah yang sebaiknya kamu pahami yaitu:
Seeds : pemberi file download.
Leechs/download : pendownload
Peers : Jumlah total orang yang mendownload dan pemberi download.
Tracker : tracker jumlah seeds, peers, dan download.
Down speed : kecepatan download.Up speed: kecepatan upload.
ETA : Estimated Time.
Tutorial cara download menggunakan torrent:
1. Download terlebih dahulu client torrent dari µTorrent disini
2. Install client tersebut kemudian buka http://torrentz.eu
3. Cari file yang ingin kamu download disana, sebagai contoh saya mencari film Aftershock 2010 disana.
4. Setelah ketemu, silahkan tuju salah satu situs torrent yang ditampilkan disana, sebagai contoh saya memakai layanan torrent dari seedpeer.me (sebenarnya mau download dari situs yang mana tetap sama saja)
5. Setelah masuk ke situs seedpeer.me, silahkan kamu klik tombol Download This Torrent, kemudian akan muncul pop-up penanda download akan dimulai, pilih saja Openwith dengan software utorrent tadi (sudah default) dan klik Ok.
6. Atur tempat menyimpan file di Save in kemudian klik saja Ok untuk memulai mendownload.







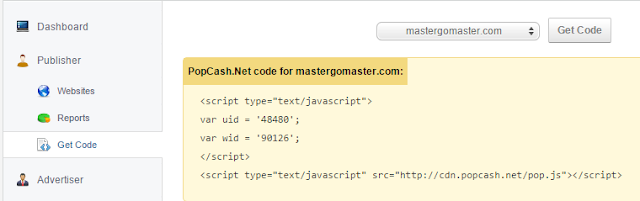
 maka domain tersebut tersebut telah siap di parkir caranya:
maka domain tersebut tersebut telah siap di parkir caranya: Jika Domain berhasil di parkir maka akan muncul tulisan
Jika Domain berhasil di parkir maka akan muncul tulisan  Sekian tutorial yang panjang ini admin sudah cape ngetik karena lewat hand phone. Semoga bermanfaat.
Sekian tutorial yang panjang ini admin sudah cape ngetik karena lewat hand phone. Semoga bermanfaat.

